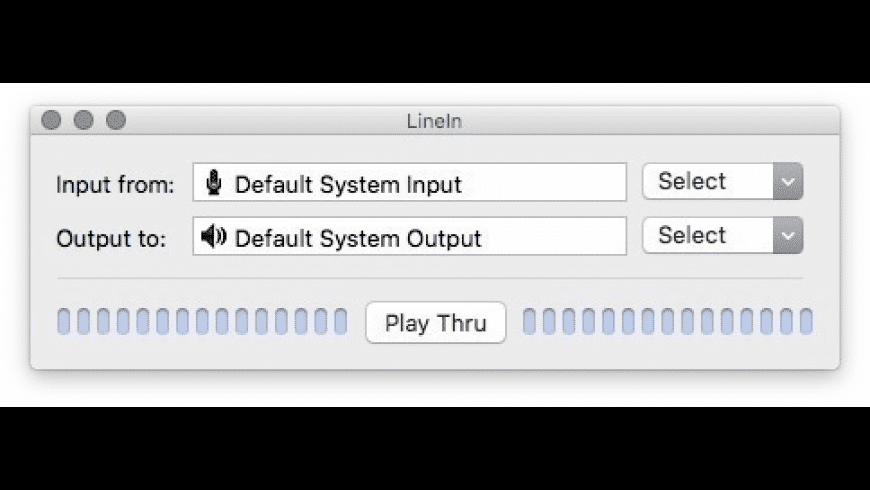
Line In For Mac
Mail User Guide
When an email account is offline, a lightning bolt icon appears at the end of the Favorites bar, just below the search field. The icon also appears next to the account’s mailboxes in the Mail sidebar.
- Adding line breaks to chats in Messages on your iPhone is easy. Here's the simple trick for doing it on your Mac, too.
- You can use the Insert commands in the Layout tab to manage the rows and columns in tables. Add a row or column. You can add a row above or below the cursor position. Click where you want in your table to add a row or column and then click the Layout tab (this.
Alpha kappa alpha undergraduate intake manual. In the Mail app on your Mac, do one of the following:
LineIn for Mac is free, which is readily apparent in its basic interface. There are few graphics to guide users and the lack of a tutorial is noticeable. The menu has a line for input and another.
Take all accounts online: Click the lightning bolt icon or choose Mailbox > Take All Accounts Online.
Take a specific account online (if you have more than one account): Click the lightning bolt icon next to the account’s mailbox, or choose Mailbox > Online Status > Take [account] Online.
If you can’t take an account online, make sure you’re connected to the internet. If a warning icon appears next to the account name, click it to open Connection Doctor. Learn more about using Connection Doctor.
Some mailbox names can appear dimmed if you don’t have permission to access them, such as public mailboxes on a mail server.
Installation
- Download Visual Studio Code for macOS.
- Open the browser's download list and locate the downloaded archive.
- Select the 'magnifying glass' icon to open the archive in Finder.
- Drag
Visual Studio Code.appto theApplicationsfolder, making it available in the macOS Launchpad. - Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options, Keep in Dock.

Launching from the command line
You can also run VS Code from the terminal by typing 'code' after adding it to the path:
- Launch VS Code.
- Open the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and type 'shell command' to find the Shell Command: Install 'code' command in PATH command.
- Restart the terminal for the new
$PATHvalue to take effect. You'll be able to type 'code .' in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install 'code' command in PATH command.
To manually add VS Code to your path, you can run the following commands:
Start a new terminal to pick up your .bash_profile changes.
Note: The leading slash is required to prevent $PATH from expanding during the concatenation. Remove the leading slash if you want to run the export command directly in a terminal.
Note: Since zsh became the default shell in macOS Catalina, run the following commands to add VS Code to your path:
Touch Bar support
Out of the box VS Code adds actions to navigate in editor history as well as the full Debug tool bar to control the debugger on your Touch Bar:
Mojave privacy protections

After upgrading to macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave and is not specific to VS Code. The same dialogs may be displayed when running other applications as well. The dialog is shown once for each type of personal data and it is fine to choose Don't Allow since VS Code does not need access to those folders. You can read a more detailed explanation in this blog post.
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you're prompted by VS Code, accept the newest update and it will get installed (you won't need to do anything else to get the latest bits).
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Line In For Macbook
Preferences menu
You can configure VS Code through settings, color themes, and custom keybindings and you will often see mention of the File > Preferences menu group. On a macOS, the Preferences menu group is under Code, not File.
Next steps
Once you have installed VS Code, these topics will help you learn more about VS Code:


- Additional Components - Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface - A quick orientation around VS Code.
- User/Workspace Settings - Learn how to configure VS Code to your preferences settings.
Common questions
Why do I see 'Visual Studio Code would like access to your calendar.'
If you are running macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave discussed above. It is fine to choose Don't Allow since VS Code does not need access to those folders.
VS Code fails to update
Line Break In Word For Mac
If VS Code doesn't update once it restarts, it might be set under quarantine by macOS. Follow the steps in this issue for resolution.